|
Photoshopの初歩的な使用説明
|
|
|
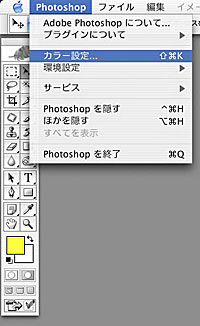
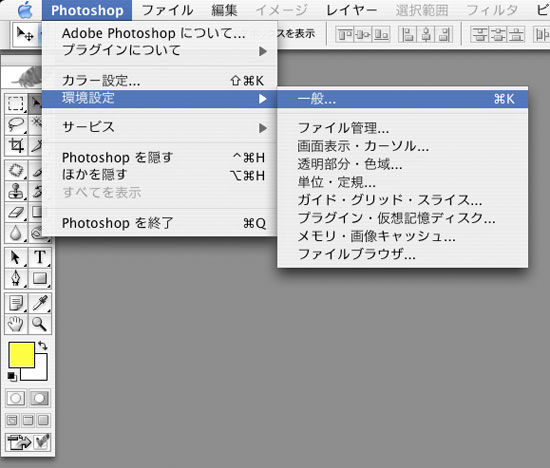
| 「カラー設定」と「環境設定」 |
|
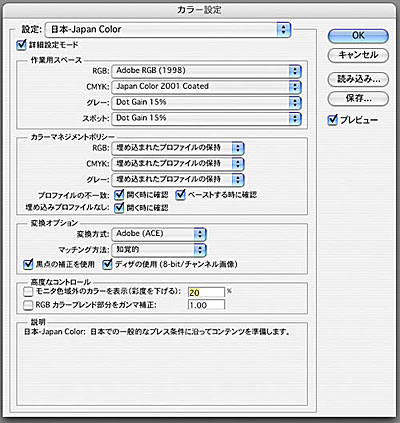
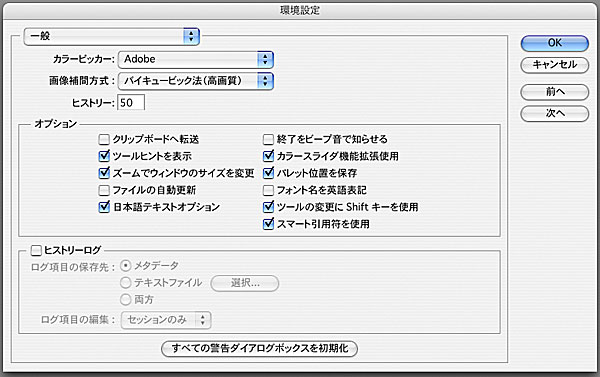
設定を上のようにしてください。バージョンによってはプリプレス日本という名称になっています。一番上を設定するだけでOKです。RGBがAdobe RGBに変更されます。これはsRGBに比べて色の領域が広いです。ただモニターで表示できるのはsRGBなので、その範囲が確認できるわけではありませんが、画像を加工する場合は劣化の度合いが違います。それから環境設定を開いてください。「一般」にあるヒストリーを増やします。初期設定では20ですが、40〜50位にしておけば便利です。その他もなにができるか覗いておいてください。
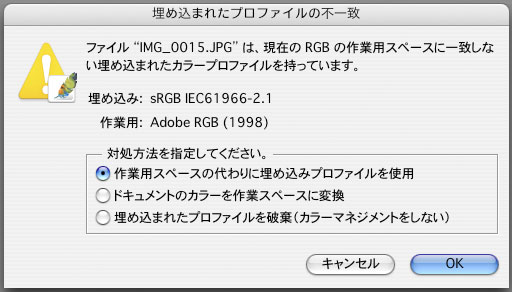
その他、モードの説明の時にしますが、これに8ビットと16ビットの設定が加わります。 コンパクトデジカメではカラーモードはsRGB、フォーマットは8ビット、jpegで記録されます。商業印刷を目的に撮影する場合はスーパーファインのラージサイズでの撮影をお勧めします。一眼レフなどのデジカメで撮影する場合はRAWで撮影することになります。データを補正したりしないならjpgでも構わないのですがまず補正はあると思った方がいいでしょう。カラーモードもAdobe RGBの選択が可能です。sRGBモードで撮影された画像を開くとき以下のような案内がでます。Photoshopのカラー設定をAdobe RGBに変更したからです。Webで使用する場合はこのまま開いてかまいません。色の変化なくsRGBのプロファイルのまま開きます。印刷に回す画像の場合は「ドキュメントのカラーを…」選んでください。色の変化無しにAdobe RGBに変更されます。「埋め込まれたプロファイルを破棄」を選択すると色合いが変化するのでご注意ください。ここまでが最初に設定する項目になります。 ついでですがAdobe RGBの画像をsRGBに変更する場合はファイルメメニュー欄の「イメージ」の中の「モード」にある「プロファイルの変換」を使用します。バージョンによっては「編集」にあります。返還後のプロファイルを「sRGB…」にして変更してください。作業でAdobe RGBを使うのは、あくまでもsRGBより色の範囲が広いので劣化が少ないということです。 人によってはモニターで見えない色に設定しても、という意見もありますが画像処理をするということはそんなレベルではありません。ハイビジョンで撮影したものをふつうのテレビモニターで見てもきれいなのは一目瞭然ですね。PCの効率が許す限り大きなデータで作業する方が劣化が少なくてすみます。
|
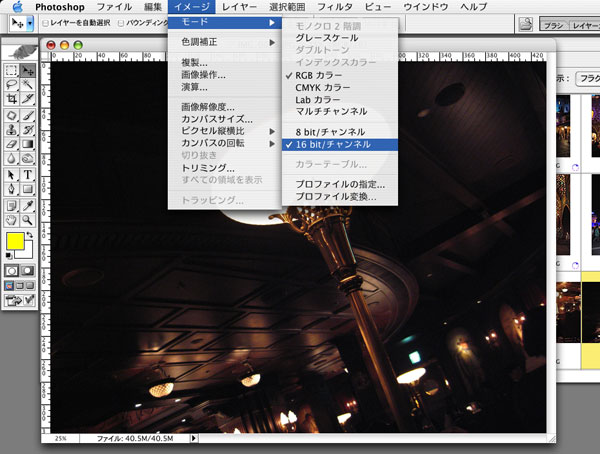
| 「モード」 |
|
それから、RGBで作業するかCMYKで作業するかは少し微妙です。デザイナーさんが間に入る場合はRGBのまま補正をして渡すことが多いですが、印刷屋さんにデータを渡す場合はCMYKになります。RGBで作業する利点はデータが軽い状態でできる点です。モニターもRGBなのでそのままの色をチェックできます。CMYKは一版分データが増えるので、その分重たいデータを扱うことになります。色も擬似的に再現されるのでメリハリが少しかけた感じに見えるかもしれません。さて問題ですが、RGBからCMYKに変更すると微妙に色変化が起こります。軽いRGBで作業して、完成した物をCMYKに変換する方法と、はなからCMYKで作業する方法と二者選択になるわけですが、変換したときにさほど色変化が気にならない場合はRGBで作業されてもかまいません。使えるフィルターもRGBの方は制限がありません。完成したらCMYKに変換してPhotoshop EPS形式で保存します。その際に印刷屋さん指定の解像度に変更します。「画像の再サンプル」のチェックをはずして解像度の数値を入れます。単位はPixel/Inchです。 |
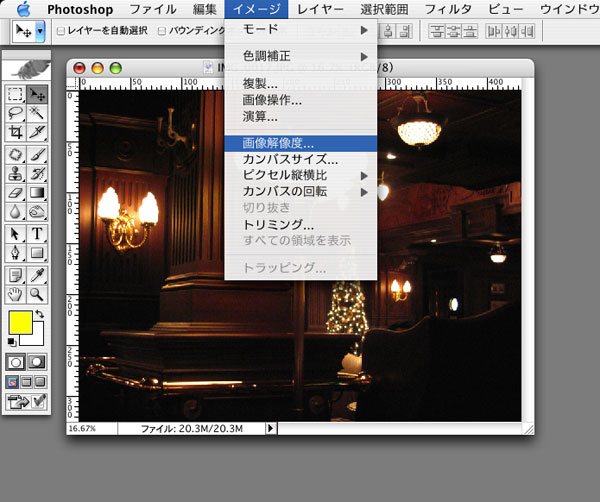
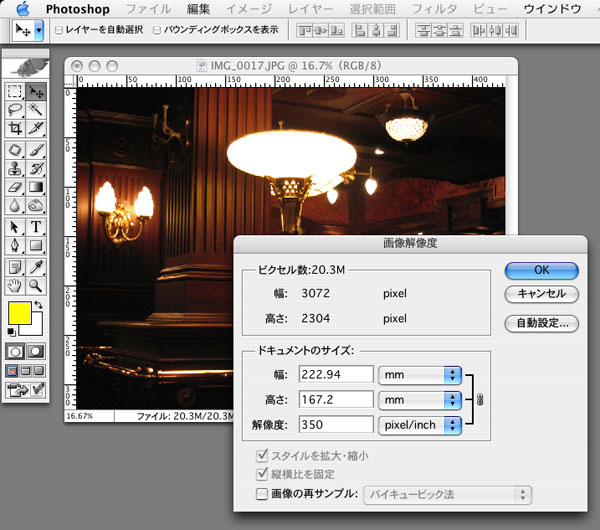
| 「画像解像度」 |
|
先にも書きましたが「画像の再サンプル」のチェックをはずして解像度を変更してください。 指定の解像度に変更した後に「画像の再サンプル」のチェックを入れてレイアウトに合ったドキュメントのサイズを決めます。裁ち落としがある場合はその分も考慮しなければいけません。縦横3mmほど大きめに画像を作ればOKです。「縦横比を固定」のチェックをはずさないでください。トリミング無しでほぼその画像を利用する場合は、長編、短編、どちらかを使用するサイズの数値に合わせます。その時片一方の数値が利用するサイズより大きくなるようにします。 |
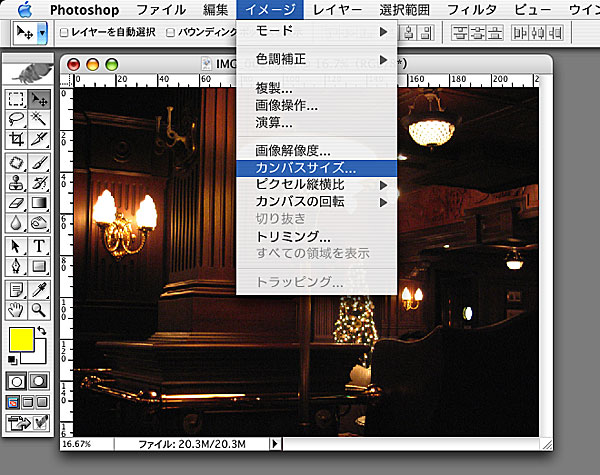
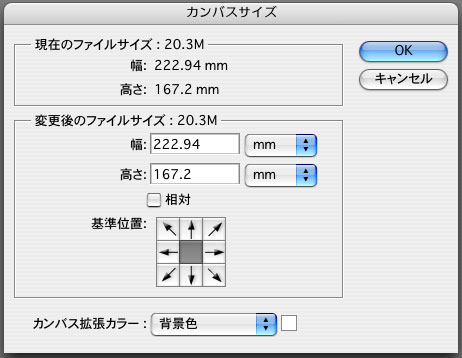
| 「カンバスサイズ」 |
| メニュー欄の「イメージ」の中にある「カンバスサイズ」を利用して利用サイズを決めます。四角をクリックすることでサイズ変更の起点になる位置を指定できます。利用エリアを正確にトリミングしたい場合は切り抜きツールを使ってサイズを決めます。トリミング後に上で説明した画像解像度を調整します。常にオリジナル画像は保存し、別名で保存した画像を利用するようにしてください。
変更後のファイルサイズで小さい数値を入れるとアラートがでます。かまわず続行を押して下さい。
|
|
この後は画像処理のテクニックについて説明したいと思います。 まずは明るさ調整の方法です。こちらからどうぞ。 |